「サイトの表示が遅くてお客さんが離れてしまう…」「画像が多いせいか、ページを開くのに時間がかかる」そんな悩みはありませんか?
この記事では、サイトが重くなる原因と、今すぐできる7つの改善方法を具体的な手順とともに解説します。専門知識がなくても実践できる内容で、あなたのサイトの表示速度向上に役立ちます。
目次

ホームページの悩みを解消しませんか?
専門知識は一切不要。
初期費用/制作費0円、月額8,800円から。
デザイン・原稿作成・運用まで
一貫して対応します。
なぜサイトが重くなってしまうのか
サイトの表示速度は訪問者の第一印象を大きく左右し、Google公式情報によるとページ読み込み時間が1秒から3秒になると、サイトから離れてしまう人が32%増加する傾向にあるようです。
しかし、多くのサイト運営者が「なぜ重くなるのか分からない」「どこから手をつけていいか分からない」という状況に陥りがちです。
参考: Think with Google - Page Load Time Statistics
サイトが重くなる主な原因
サイトの重さを「引っ越し作業」に例えると分かりやすくなります。
- 画像ファイルが大きすぎる → 重い荷物をそのまま運んでいる状態
- 古い画像フォーマット(JPEG、PNG)を使用 → 効率の悪い運搬方法を続けている状態
- 不要なプラグインが多い → 必要のない荷物まで持ち運んでいる状態
- サーバーの性能不足 → 軽トラックで大型家具を運ぼうとしている状態
- コードの最適化不足 → 整理されていない荷物で作業効率が悪い状態
つまり、サイトが重い原因は「運ぶもの(コンテンツ)」と「運び方(サーバー・設定)」の両方に問題があることが多いのです。
今すぐできる7つの表示速度改善方法
1. 画像ファイルの最適化
効果的で、実践しやすい改善方法の一つです。
具体的な手順:
- 画像を適切なサイズにリサイズ(横幅1200px程度が目安)
- 次世代画像フォーマットへの変換
- WebP形式: Google公式によるとPNG比26%、JPEG比25-34%削減、幅広いブラウザ対応
- AVIF形式: 2024年8月にGoogle検索で公式サポート開始、AV1動画圧縮規格に基づくオープン画像ファイル形式
- JPEG比30-50%程度削減
- WebP比20-30%程度削減
- PNG比50%以上程度削減
- 圧縮ツールを使用してファイルサイズを削減
フォーマット選択のポイント:
- WebP: 安定性重視・幅広い対応が必要な場合
- AVIF: 高い圧縮効果を求める場合(フォールバック設定推奨)
効果の目安: ファイルサイズの50〜80%削減が期待できます
参考:
2. サードパーティスクリプトと外部サービスの最適化
SNSウィジェットや外部ツール、Google Mapなど、外部リソースが表示速度を大幅に遅延させる傾向にあります。
サードパーティスクリプトの整理:
- 不要なアクセス解析ツールの削除
- 複数の似たような機能のスクリプトが重複していないか確認
外部サービスの最適化:
- Google Mapの埋め込みを画像+リンクに変更(または必要時のみ読み込む)
- 動画やマップ等の埋め込みを遅延読み込み(Lazy Loading)に設定
- SNS埋め込みを軽量な代替手段に変更
3. キャッシュ機能の活用
「よく使うものを手の届く場所に置いておく」という考え方です。
4. サーバーの見直し
家の土台となるサーバー選びは表示速度に大きく影響します。
確認ポイント:
- 現在のサーバーの応答速度測定
- SSD搭載サーバーへの変更検討
- CDN(コンテンツ配信ネットワーク)の導入
5. CSS・JavaScriptの最適化
コードの「断捨離」と考えると分かりやすいでしょう。
具体的な改善策:
- 未使用のCSSコードを削除
- JavaScript、CSSファイルのコード圧縮
- ファイルの読み込み順序の最適化
6. 日本語Webフォントの最適化
日本語Webフォントはファイルサイズが大きく、表示速度に大きな影響を与える要因の一つです。
具体的な改善策:
- 完全カット: デザイン要求が厳しくない場合はシステムフォントを使用
- サブセット化: 使用する文字のみを抽出(ファイルサイズを大幅削減)
- 表示最適化: Google Fonts使用時は&display=swap設定を追加
- 種類の絞り込み: 複数フォント使用時は1〜2種類に限定
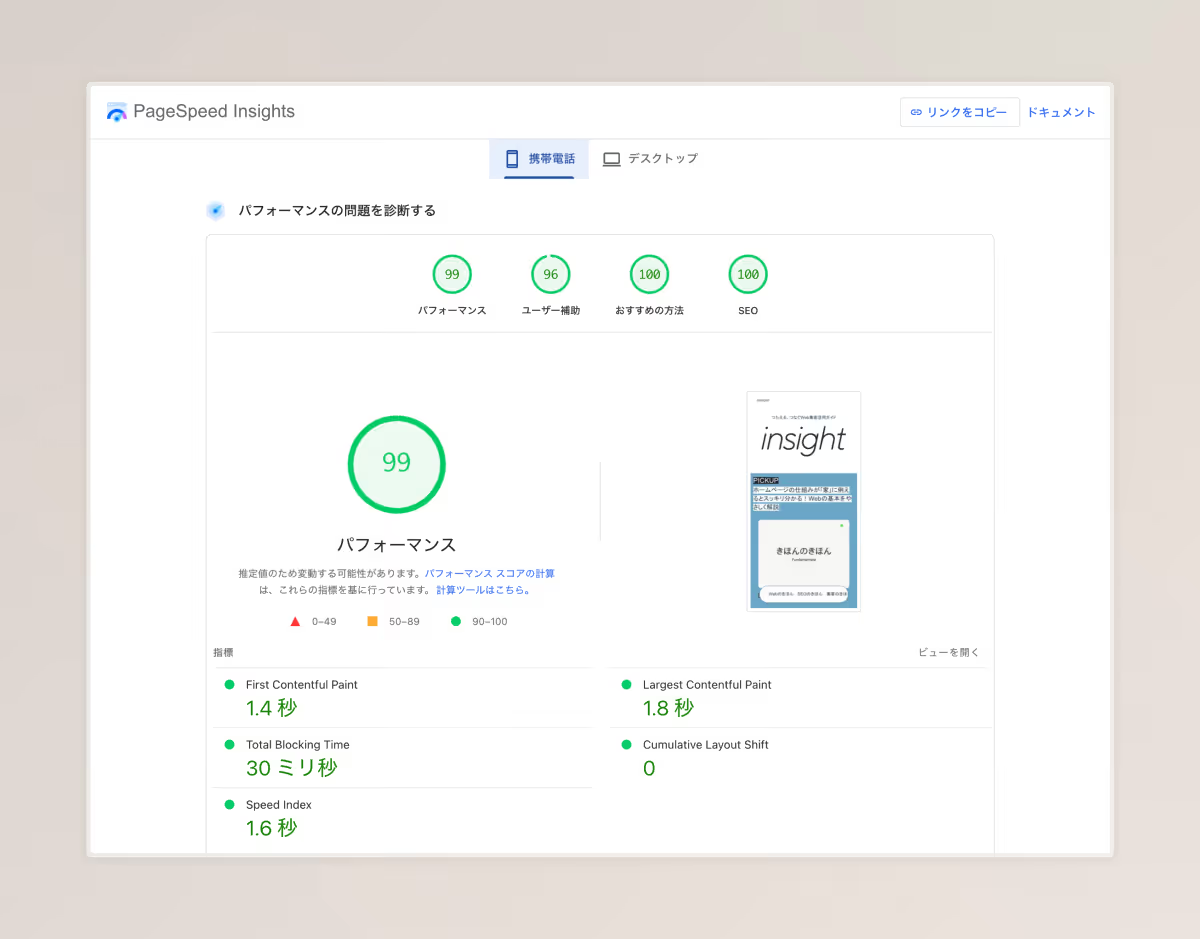
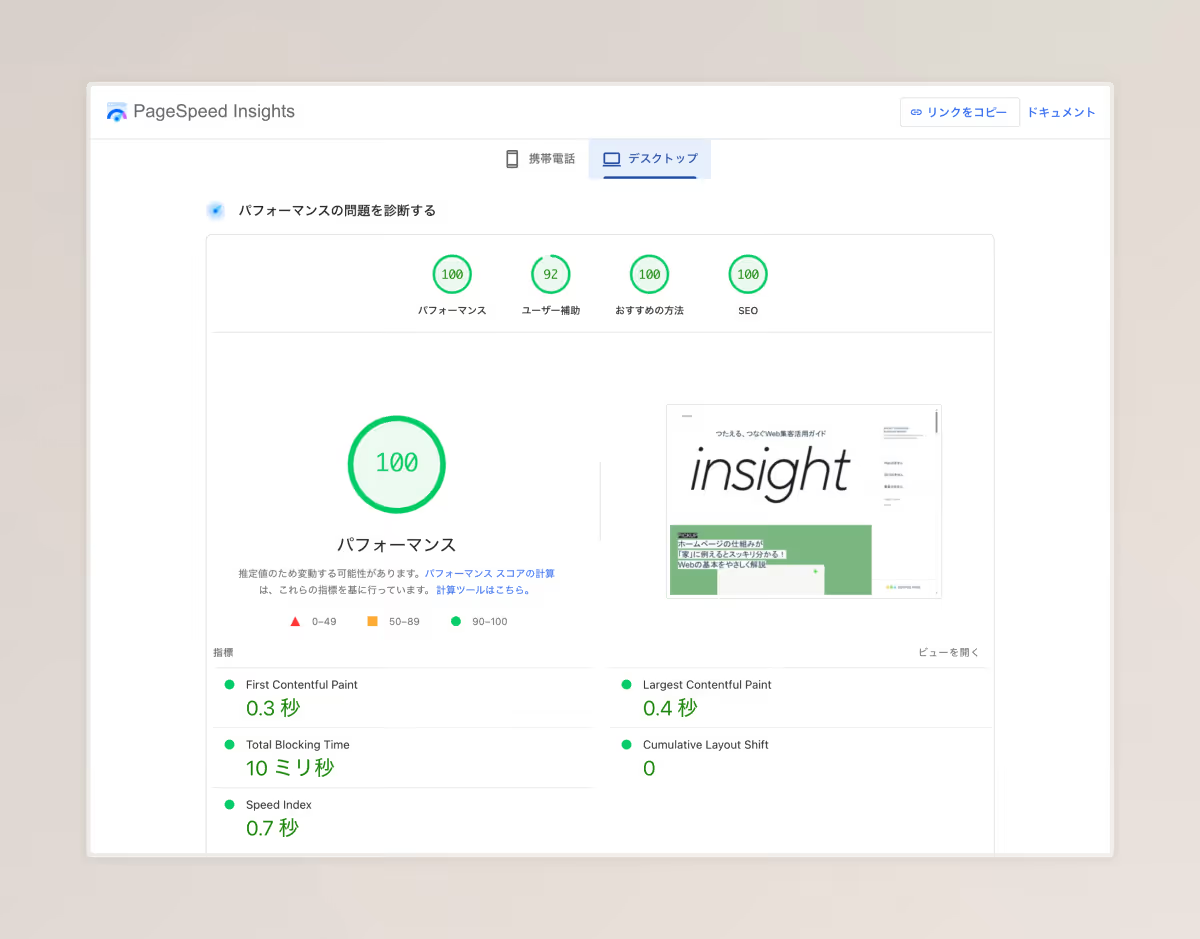
7. 表示速度の測定と改善の確認


改善効果を数値で確認することが重要です。
おすすめの測定ツール:
参考: 測定結果のスコアは参考値です。実際のユーザー体験は環境により異なりますので、改善前後の変化を重視して判断することをおすすめします。
改善効果を最大化するためのポイント
優先順位をつけて段階的に実施
すべてを一度に行うのではなく、効果の大きいものから順番に取り組みましょう。
推奨の実施順序:
- 画像の最適化(効果が期待できる)
- サードパーティスクリプトと日本語Webフォントの見直し
- その他の細かい調整
定期的な測定と見直し
サイトの表示速度は時間とともに低下する傾向があります。定期的なチェックを習慣化することをおすすめします。
まとめ
サイトの表示速度改善は「大掃除」と同じような感覚で取り組むことができます。不要なものを整理し、効率的な仕組みを整えることで、訪問者にとって快適なサイトを作ることができます。
まずは画像の最適化から始めて、一つずつ改善していきましょう。継続的な取り組みが、長期的なサイトの成功につながる可能性があります。
表示速度の改善は技術的な作業に見えますが、「お客さんを待たせない」という心遣いそのものです。ぜひ今日から実践してみてください!


ホームページの悩みを解消しませんか?
専門知識は一切不要。
初期費用/制作費0円、月額8,800円から。
デザイン・原稿作成・運用まで
一貫して対応します。
