「表示速度を改善してもSEO効果が実感できない…」「Core Web Vitalsの数値は良いのに検索順位が上がらない」そんな疑問を感じていませんか?
この記事では、Core Web VitalsとSEOの本当の関係性を解明し、検索エンジンのアルゴリズム視点から見た戦略的な表示速度最適化手法を詳しく解説します。単なる速度改善ではなく、SEO効果を最大化する高度なアプローチをお伝えします。
目次

ホームページの悩みを解消しませんか?
専門知識は一切不要。
初期費用/制作費0円、月額8,800円から。
デザイン・原稿作成・運用まで
一貫して対応します。
Core Web Vitalsとは?
まず、Core Web Vitals(コアウェブバイタル)について簡単に説明します。これは、Googleが「良いウェブ体験」を数値で測定するための3つの指標のことです。サイトの表示速度や使いやすさを客観的に評価する基準として使われています。
なぜ表示速度改善がSEOで期待した効果を生まないのか

「表示速度を改善したのにSEO順位が変わらない」という疑問を持つ方もいるでしょう。実は、単純な速度改善とSEO効果的な最適化は根本的に異なるアプローチが必要です。
よくある誤解として、以下のようなケースが考えられます:
- Core Web Vitalsの数値だけを追求している
- 技術的な最適化のみに集中している
- ユーザー体験とSEOの関連性を理解していない
- 検索エンジンの評価基準を把握していない
しかし、Googleが2021年に導入したPage Experience Update以降、表示速度は単なる技術指標ではなく、検索順位に影響を与える重要なランキング要因の一つとされています。
参考: Google Search Central - Page Experience
Core Web Vitalsが検索エンジンに与える影響

検索エンジンが重視する3つのユーザー体験指標
Core Web Vitalsは、Googleが定義する「良いユーザー体験」を測定する3つの重要指標です。
参考: Google Developers - Core Web Vitals
1. LCP (Largest Contentful Paint) - ページ読み込み速度
- 測定内容:メインコンテンツの表示完了時間
- 理想値:2.5秒以内
- SEOへの影響:ファーストインプレッションを決定
2. INP (Interaction to Next Paint) - インタラクティブ性
- 測定内容:ユーザー操作から次の描画までの時間(※2024年3月にFIDから変更)
- 理想値:200ミリ秒以内
- SEOへの影響:ユーザーエンゲージメントに直結する可能性
3. CLS (Cumulative Layout Shift) - 視覚的安定性
- 測定内容:コンテンツの予期しない移動
- 理想値:0.1以下
- SEOへの影響:ユーザビリティの根幹
なぜCore Web VitalsがSEOで重要なのか
検索エンジンの視点から考えると、これらの指標はユーザーの満足度を予測する重要な要素として活用されている傾向があります。
検索エンジンが評価すると考えられる理由:
- ユーザー満足度の指標として活用:快適な閲覧環境はユーザー満足度の向上に寄与すると考えられる
- 検索結果の品質向上:快適なサイトを上位表示することで検索体験の改善を図る意図
- モバイルファーストの実現:モバイル環境での快適性を重視する方針
SEO効果を向上させる表示速度の改善方法
1. SEOで重要な要素の優先順位を理解する
Core Web Vitalsは重要ですが、コンテンツの質や関連性を上回るものではありません。優先順位を理解したアプローチが大切です。
SEOにおける要因の優先順位
- コンテンツの質と関連性 (最重要)
- E-E-A-T(経験・専門性・権威性・信頼性)
- Core Web Vitals を含むユーザー体験
- 技術的SEO
効果的な改善戦略:
- 高品質なコンテンツを前提とした速度最適化
- ユーザーニーズに応える情報提供と快適な閲覧環境の両立
- 競合分析に基づく改善優先度の設定
2. モバイル対応の重要性
2021年3月以降、Googleはモバイル版のサイトを評価の基準としています。
参考: Google Search Central - モバイルファーストインデックス
モバイル特化の最適化ポイント:
- タッチインターフェース最適化:タップしやすいボタンサイズと配置
- モバイル通信環境への配慮:4G環境での快適な表示を重視
- 画面サイズ対応:レスポンシブデザインの完全対応
- モバイル固有機能活用:AMP対応や Progressive Web App化
3. ユーザーの使いやすさを考えた改善
表示速度の改善は、ユーザーにとって使いやすいサイトを作ることでSEO効果の向上が期待できます。
基本的な考え方:
初めて訪問した人向け
- 最初に見える部分を素早く表示
- 重要な情報を分かりやすい場所に配置
- サイトから離れたくなる要因を減らす
再度訪問した人向け
- 前回の情報を覚えておく機能(キャッシュ)を活用
- 関連するページへのアクセスを簡単にする
検索から来た人向け
- 探している情報をすぐに見つけられるようにする
- 関連する情報も見つけやすくする
Core Web Vitals改善の基本手法
LCP (読み込み速度) の改善方法
画像の最適化から始めましょう
表示速度の改善で最も効果的なのは画像の最適化です。
- 画像サイズの調整:適切なサイズに圧縮する
- 次世代画像形式の利用:WebPやAVIF形式を活用
- 画像の遅延読み込み:必要な時だけ読み込む設定
- 重要な画像の優先読み込み:メイン画像を先に表示
サーバーの応答速度も重要
サーバーが速く応答することで、全体の表示速度が向上します。
INP (操作への応答性) の改善方法
JavaScriptの最適化
- 不要なJavaScriptの削除:使わないコードを削除
- 軽量な代替手段の検討:重いライブラリの見直し
- 外部サービスの見直し:SNSボタンなどの影響を最小化
CLS (レイアウトの安定性) の改善方法
レイアウトの崩れを防ぐ基本対策
- 画像サイズの事前指定:横幅・高さを CSS で指定
- フォントの読み込み最適化:文字表示の安定化
- 広告エリアのサイズ確保:動的コンテンツ用のスペース確保
表示速度の測定と継続的な改善
1. 定期的な測定でチェックしましょう
SEO効果を維持するためには、定期的な測定が大切です。
おすすめの測定ツール:
入門者向けツール


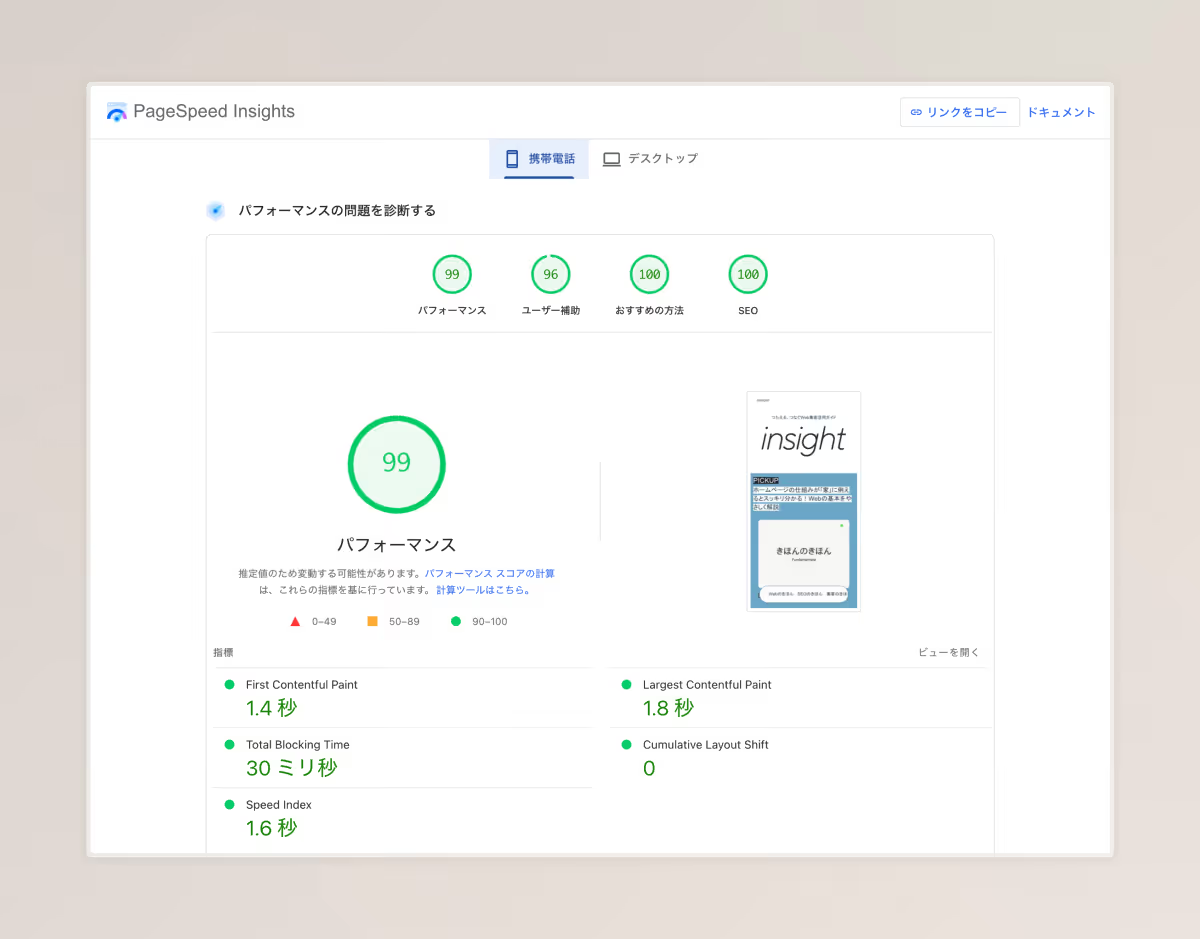
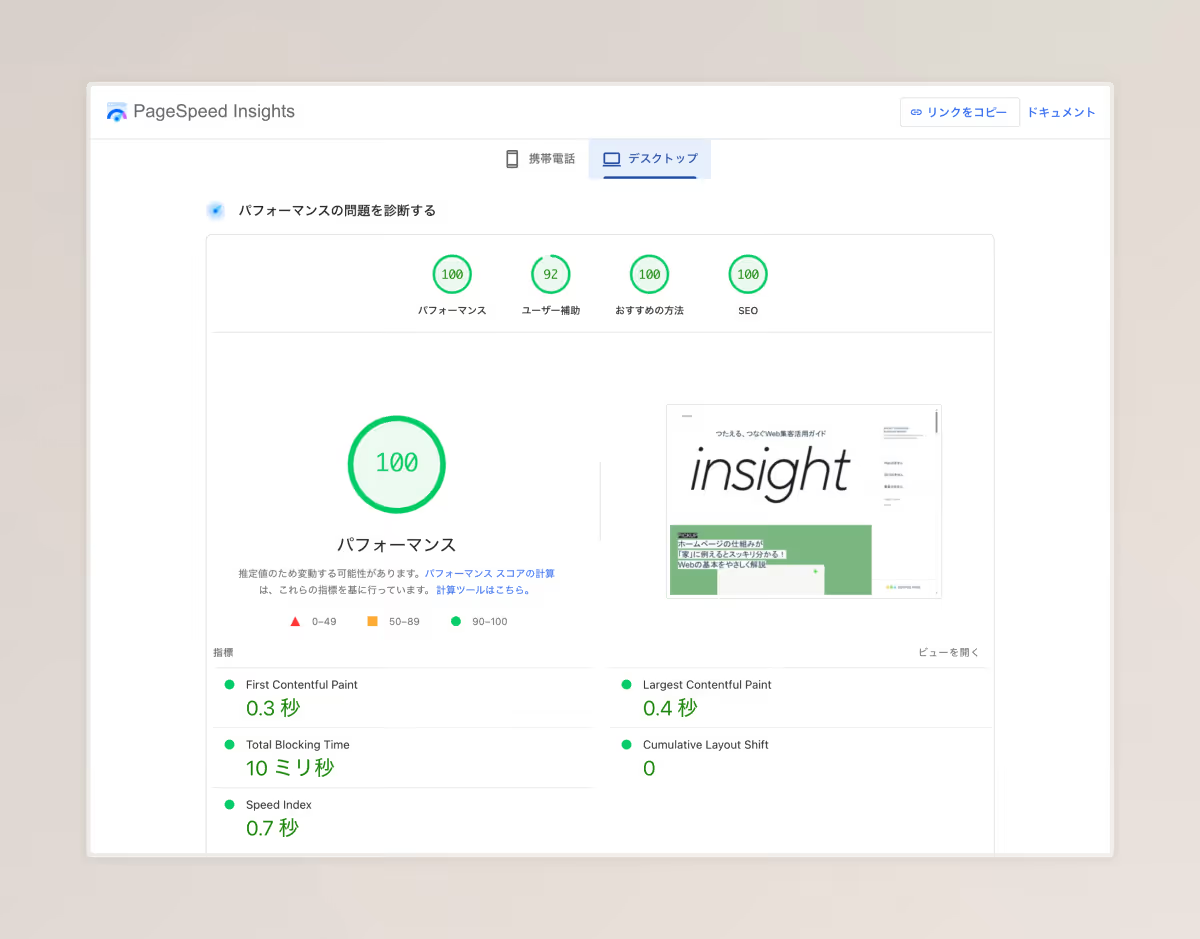
- PageSpeed Insights:Googleの無料ツールで総合評価が可能
- Search Console:実際の利用者データを確認できる
- Lighthouse:Chromeブラウザに組み込まれた測定機能
2. 他のサイトと比較してみましょう
同じようなサイトと比較することで、改善のヒントが見つかります。


比較するポイント:
- 競合サイトのPageSpeed Insightsスコア
- ページの表示速度の体感的な違い
- 改善できそうな箇所の特定
まとめ
Core Web VitalsとSEOの関係は、単純な数値改善ではなく、ユーザー体験全体の向上を通じた戦略的アプローチが求められます。
効果的なSEO対策としての表示速度改善には、以下の要素が重要です:
- 検索エンジンの評価基準を理解した改善
- モバイルでの快適な表示への対応
- ユーザーにとって使いやすいサイトづくり
- 定期的な測定と継続的な改善
表示速度改善は技術的な取り組みですが、その根底にあるのは「検索ユーザーにとって価値のある体験を提供する」という考え方です。この視点を持ちながら、戦略的に取り組むことでSEO効果の向上が期待できるでしょう。


ホームページの悩みを解消しませんか?
専門知識は一切不要。
初期費用/制作費0円、月額8,800円から。
デザイン・原稿作成・運用まで
一貫して対応します。
